Mit 16 Jahren habe ich mir selbst HTML beigebracht und bastelte an meiner ersten Website im Stil der 90er Jahre. Ich erinnere mich genau daran, wie umständlich es damals war, beispielsweise ein Bild einzufügen oder Überschriften fett zu formatieren. Heutzutage ist das zum Glück anders, und du kannst mithilfe von visuellen Buildern wie Divi, Elementor usw. eine Website per Drag & Drop erstellen.
Da ich mich auf das Divi-Theme* für WordPress spezialisiert habe, werde ich dir aus meinen Erfahrungen berichten und dir einige Tipps an die Hand geben.
Was ist ein Pagebuilder?
Ein Pagebuilder ist ein Programm, mit dem man eine Website visuell per Drag & Drop bearbeiten kann, ohne Programmierkenntnisse zu benötigen. Früher musste man den Code manuell schreiben, um spezielle Elemente wie Überschriften und Ähnliches einzufügen.
Die Benutzeroberfläche erleichtert die Anpassung des Designs sowie das Einfügen von Text, Bildern und anderen Inhalten. Der Builder bietet verschiedene Module, wie beispielsweise einen Handlungsaufruf und E-Mail-Formulare.
Was ist ein Theme?
Ein Theme ist sozusagen das Layout für deine Website. Es gibt die Struktur vor und ist die Vorlage für deine Website. Auf WordPress gibt es verschiedene Themes. Was Divi besonders macht: Es ist ein Theme und zugleich ein Pagebuilder. Der Entwickler ist Elegant Themes.
Du kannst aus verschiedenen Vorlagen wählen und musst ein Design nicht neu erfinden. Wenn du lieber kreativer sein willst, dann kannst du ohne eine Vorlage starten und deine Homepage so bauen, wie du es möchtest.
Vorteile von Divi
Das WordPress-Theme hat viele Vorteile, hier zähle ich dir ein paar auf:
1. Große Community
Es gibt eine große Gemeinschaft rund um Divi, z. B. Facebookgruppen, Foren, Youtube-Anleitungen und Blog-Artikel. Hier helfen dir andere erfahrene Benutzer gerne weiter und du kommst mit ihnen in den Austausch. Auch Elegant Themes hat einen Support, jedoch nur auf Englisch.
2. Viele Designmöglichkeiten
Du kannst bei Divi aus einer unendlich großen Zahl an Vorlagen auswählen, und wenn du deine Website individueller gestalten willst, kannst du komplett eine neue Seite von Anfang an erstellen.
3. Visueller Pagebuilder
Du kannst per Drag & Drop deine Website gestalten und kannst ohne Programmierkenntnisse arbeiten. In Echtzeit kannst du deine Website bearbeiten und siehst gleich die Änderungen. Jedoch ist das Theme flexibel, wenn du doch mal einen CSS-Code oder HTML einbinden willst.
4. A/B Testing
Es können zwei verschiedene Seiten getestet werden, die sich z.B. in Design oder Aufbau unterscheiden. Hierdurch kann man herausfinden, welche Homepage die bessere Conversion-Rate hat (Besucher die zu zahlenden Kunden werden). Das ist für dich interessant, wenn du z. B. als Coachin ausprobieren willst, welche Landingpage dein Programm besser verkauft.
5. Lifetime-Access
Bei Elegant Themes gibt es ein lebenslanges Abo für 249 €, womit du unendlich viele Seiten aufbauen kannst. Das finde ich super praktisch, da es mit dieser einmaligen Zahlung erledigt ist und du nicht monatliche Kosten hast.
6. Einbindung von Shops
Mit dem Divi-Theme kannst du z. B. auch WooCommerce verbinden und so einen Shop mit einbauen, ohne erst einmal etwas zu programmieren oder kompliziert einzubinden.
Nachteile vom Divi-Theme
Natürlich hat etwas auch immer eine negative Seite, daher kommen hier die Nachteile:
1. Kann Anfänger überfordern
Da es zahlreiche Anpassungsoptionen für das Theme gibt, kann es leicht passieren, dass man sich in den vielen Auswahlmöglichkeiten verliert und einige davon erst ausprobieren muss, um die gewünschten Einstellungen zu finden. Am Anfang kennst du auch noch nicht die vielen Feinheiten und willst vielleicht erst gar keine Seite erstellen, da dich das überfordert. Aber sei dir gesagt: Bleib dran und lass dich nicht verunsichern!
2. Ladegeschwindigkeit kann beeinflusst werden
Mit der Zeit ist es bei Divi mit der Geschwindigkeit besser geworden, aber da es viele Möglichkeiten gibt, etwas anzupassen, wirkt es überladen. Daher ist ein zusätzliches Caching Plug-in wie z. B. Autoptimize von Vorteil.
3. Zickt manchmal ein bisschen
Manchmal gibt es kleinere Unannehmlichkeiten. Ich schätze Divi, aber manchmal verhält es sich unvorhersehbar. Zum Beispiel zeigt es plötzlich keine Aktualisierungen an, wenn du Änderungen vorgenommen hast, oder es zeigt seltsame Verhaltensweisen. In solchen Fällen überprüfe ich normalerweise, ob eine neue Divi-Version verfügbar ist, aktualisiere die Seite im Browser oder leere den Cache.
4. Wechsel zu einem anderen Theme ist umständlich
Wenn du doch ein anderes Theme verwenden möchtest und eine bestehende Website bearbeiten willst, so musst du diese komplett neu aufbauen, da die Website ohne Divi nicht richtig dargestellt wird und nur Textschnipsel enthält.
Deswegen überlege dir für den Anfang gut, ob du wirklich Divi behalten willst und baue erst dann deine Website komplett auf. Aus eigener Erfahrung kann ich sagen, ich habe es nicht bereut, Divi zu verwenden. 🙂
Tipps & Tricks für den Pagebuilder Divi
Bei Divi habe ich mit der Zeit so einige Erfahrungen gesammelt und will euch hier einfach ein paar Tricks an die Hand geben, wenn das Programm nicht so will wie ihr. Dabei behandele ich die verschiedenen Ebenen, um ein besseres Verständnis zu geben, wie der Pagebuilder aufgebaut ist. Danach gehe ich auch die Module und die mobile Optimierung ein, die heutzutage besonders wichtig ist.
Die verschiedenen Ebenen in Divi

Im Divi Pagebuilder hast du drei Ebenen: Die Abschnittseinstellungen (blau), die Zeileneinstellungen (türkis) und die Moduleinstellungen (grau). In den Abschnitten kannst du Elemente wie einen Hintergrund oder Farben verwenden, damit deine Website in mehrere Abschnitte eingeteilt ist. Bei den Zeilen können Spalten angelegt werden und die einzelnen Module. In den Modulen selbst kannst du verschieden Einrichtungen vornehmen, wie z. B. den Text, das Bild, die Überschriften, die Schriftarten usw. Mehr darüber erfährst du im nachfolgenden Video:
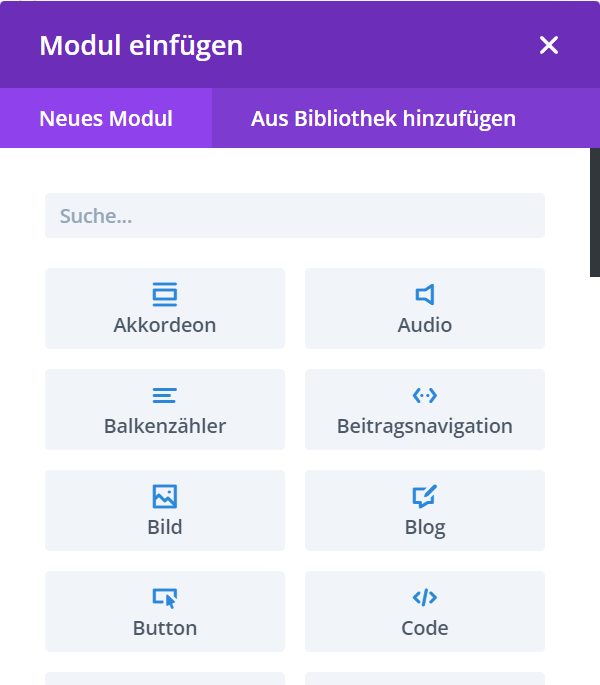
Die verschiedenen Module
Es gibt viele Module in Divi, du kannst Text einfügen, Bilder, E-Mail Formulare, Preistabellen, Handlungsaufrufe uvm. Hier ein kleiner Eindruck der Module:

Tipp für das Textmodul
Am Anfang ist man dazu geneigt, einfach in das Textfeld zu schreiben und wundert sich, warum der Cursor plötzlich woanders landet oder etwas sich nicht verändern lässt. Daher rate ich dazu, immer über die Moduleinstellungen zu gehen und dort den Text zu ändern. Dieser Tipp ist auch im Video zu den verschiedenen Modulen zu sehen.
Ein Modul ist plötzlich nicht mehr sichtbar?
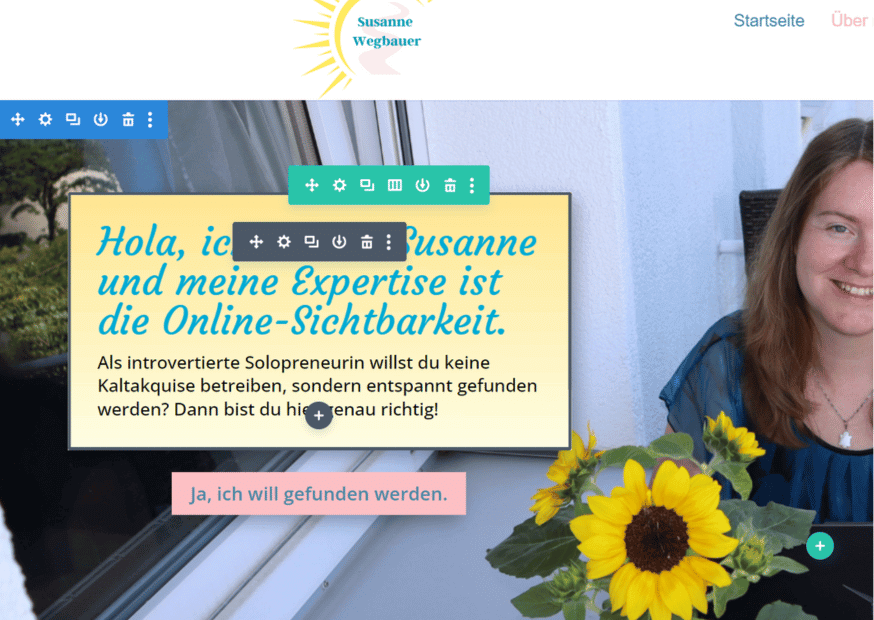
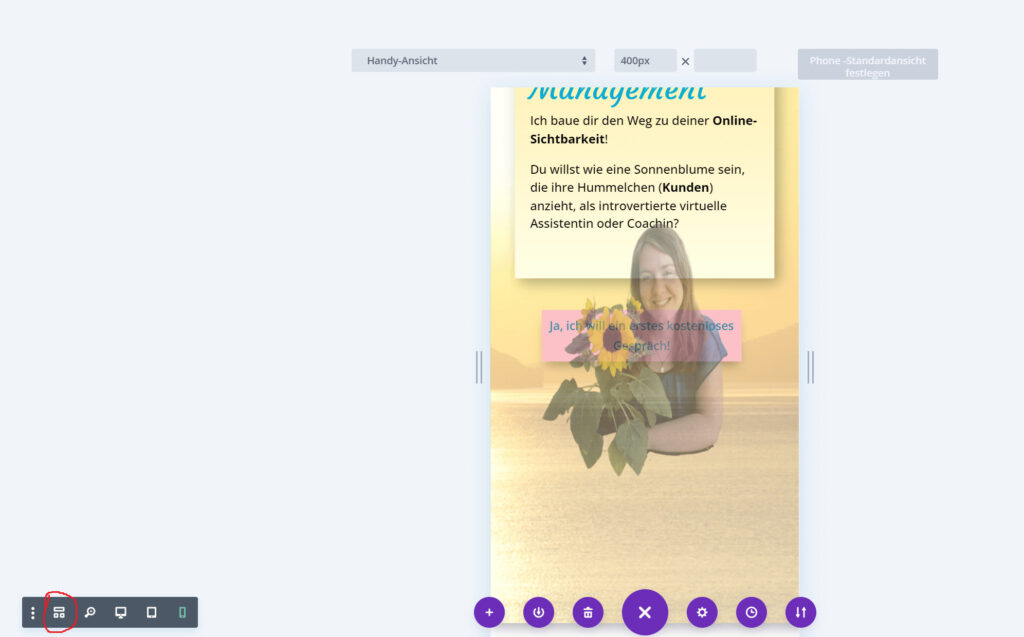
Du arbeitest fleißig an deiner Website und ein Button wird von etwas anderem überdeckt und du kommst nicht mehr in die Moduleinstellungen? Dann wechsle in die Layoutansicht, da kannst du dann auch deine Einstellungen auswählen.
Wie du im unteren Bild siehst, wird der Button von meinem Bild überdeckt und du kommst nicht mehr an die Moduleinstellung ran. Abhilfe kannst du dir damit schaffen, wenn du unten rechts in die Drahtgitter-Ansicht (roter Kreis) gehst:

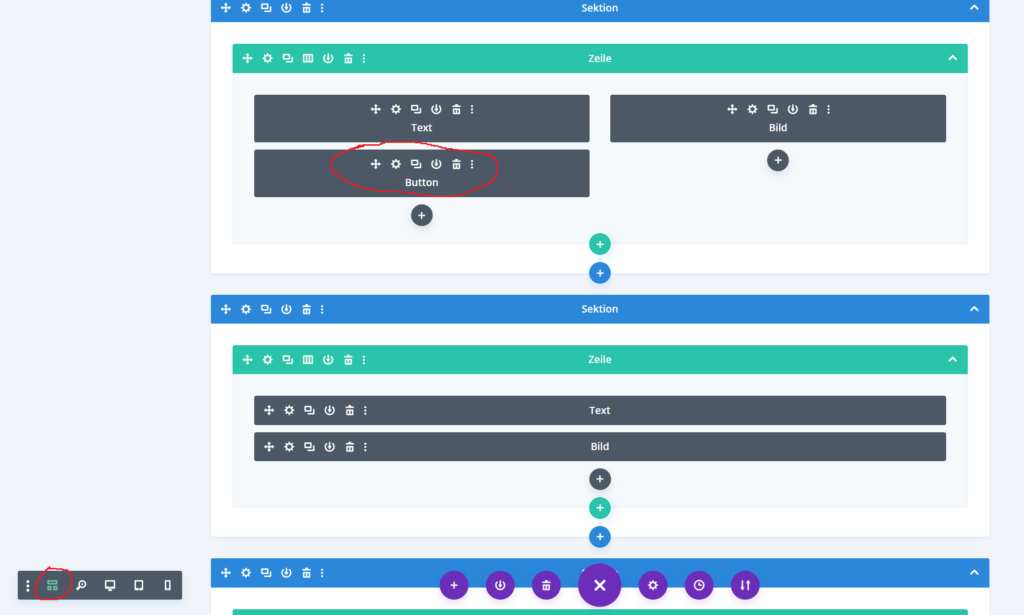
Dann kommst du hier auf diese Ansichtsseite und kannst in die Moduleinstellungen deines Buttons gehen:

Mobile Optimierung mit Divi-Builder
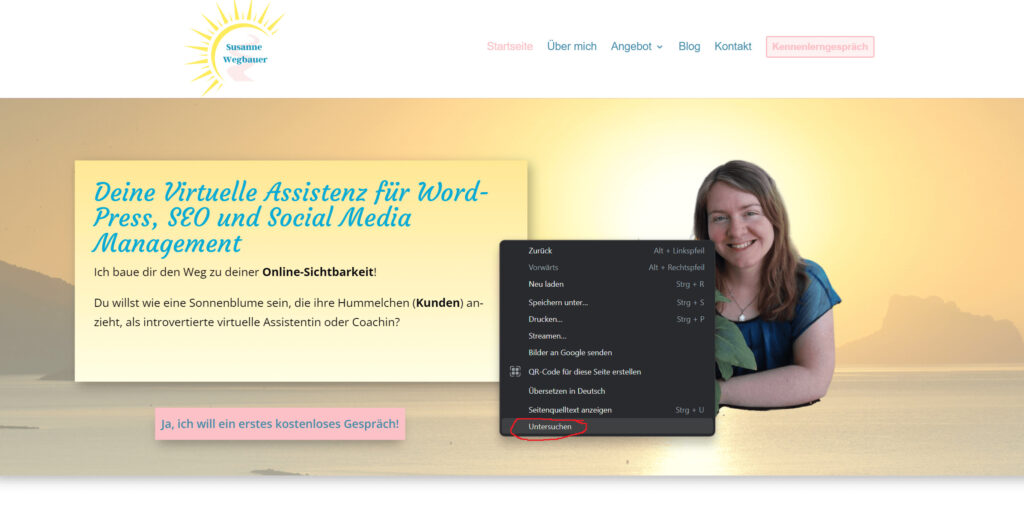
Mit dem Divi-Theme kannst du deine Website mobil optimieren. In dem oberen Video erkläre ich dir, wie das funktioniert. Und zwar gehe immer in die Moduleinstellung und wähle dann die Handyansicht, ansonsten ändert das sich auch für die Desktop-Ansicht. Ich empfehle auch die Website auf deinem Handy anzuschauen oder im Browser mit Rechtsklick, dann auf untersuchen (oder Ähnliches) und dann auf die Mobile Ansicht zu gehen.
Hier kannst du z. B. im Chrome-Browser mit Rechtsklick auf Untersuchen gehen.

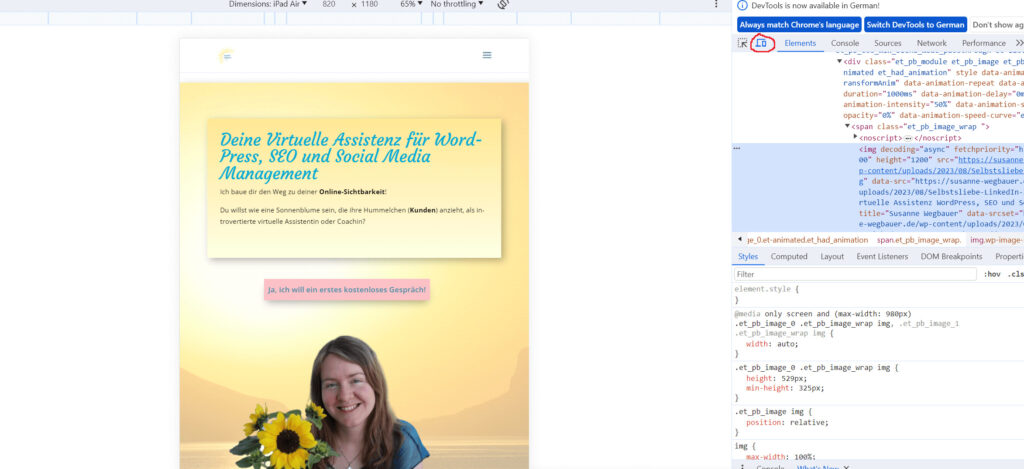
Dadurch landest du dann hier und kannst rechts mit dem rot umrandeten Symbol die verschiedenen Handyansichten auswählen:

Plug-In Empfehlungen für Divi
Es gibt von Drittanbietern noch eine Reihe von Plug-ins, die dein Divi-Theme erweitern. Ich arbeite selbst mit Divi-Lovers und Divi-Essential. Bei Divi-Lovers kannst du z. B. deinen Header und Footer mit Vorlagen gestalten. In Divi-Essential gibt es noch mehr Module, die deine Homepage individueller machen.
Für wen ist das Divi-Theme geeignet?
Der Divi-Pagebuilder ist für Selbstständige und kleinere Unternehmen sehr gut geeignet, um eine schöne und strukturierte Website aufzubauen. Für größere Unternehmen, die eine Vielzahl an Unterseiten haben und Besonderheiten haben möchten, ist es empfehlenswert, diese von einem Programmierer entwickeln zu lassen.
Als Coachin oder Virtuelle Assistentin bist du mit WordPress und dem Divi-Theme bestens ausgestattet. Du kannst jederzeit Änderungen selbst vornehmen und deine Seite nach deinen Ansprüchen gestalten.
Fazit
Am Anfang kommt Divi einem mit den schier unendlichen Möglichkeiten total schwierig vor. Umso mehr du dich mit Divi beschäftigst, umso mehr Spaß macht es. Du kannst ohne Programmierkenntnisse deine Website individuell gestalten, einen Shop einbauen, einen Newsletter integrieren und es ist mit fast allen Plug-ins kompatibel.
Toll finde ich, dass es ein Lifetime Angebot gibt. Mit diesem brauchst du dir keine Sorgen mehr über ein Abo zu machen. Es wird auch an einer neuen Version von Divi 5.0 gearbeitet und ich bin gespannt, was dabei herauskommt.
Wie ich bereits im letzten Abschnitt erwähnt habe, ist es für Selbstständige und Kleinunternehmen eine hervorragende Software, um eine professionelle Website ohne Programmierkenntnisse aufzubauen.
Du benötigst Unterstützung bei der Website-Erstellung, SEO oder Social-Media-Management in Instagram? Dann schaue in meine Angebote rein und buche dir ein erstes Kennenlerngespräch.
*Hierbei handelt es sich um einen Affiliate-Link, wobei ich eine Provision bekomme.